3D Wienermobile
Technologies Used:
- JavaScript
- Three.js / WebGL
- Node.js / NPM
- Blender3D
- Webpack Bundler
Skills Shown:
- JavaScript Library Implementation
- 3D Hard-Surface Modelling
Project Overview
This is a project I undertook on my personal time, first as an exercise in hard-surface modelling and product rendering. Later,I re-used my 3D model in the process of learning JavaScript library and high-level API "Three.js". Three.js uses low-level API "WebGL" to render graphics in a browser, using the computer's GPU. My goal was to display the model in a basic 3D environment with full textures & lighting.

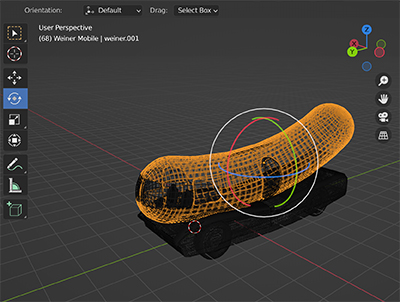
Modelling
The model was constructed in Blender3D, a free 3D graphics application. It is based on a toy I recieved as part of a promotional package during a chance encounter with the Oscar Meyer Weinermobile on a Texas highway in 1999. I photographed the toy from various angles to use as reference images in Blender. Most of the model is built from scratch, with the exception of the car seats and dashboard.

Development
I began by installing Webpack Bundler in my project folder. As my project will consist of modular files that contain the various elements of my scene, a bundler would be necessary to combine the modules into one JavaScript file. I then used Node Package Manager (NPM) to install Three.js in my project folder. ES6 modules were created containing my various elements, including Lighting, Camera, Scene, a Machine class to handle animations and the Loader that would render my 3D model. All modules are routed through an index file, where elements are instantiated and configured for display on screen.

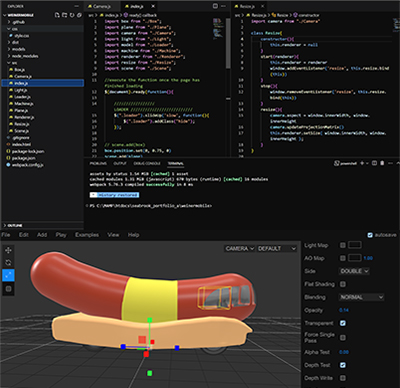
Importing the Model
As my model was build and textured in Blender, the material system differs from that of WebGL. By exporting my model to GLTF format and bringing it into Three.js's online editor, I was able to apply the necessary adjustments to materials that didn't translate well from Blender. Most notably, my window material did not retain it's transparency when exported. I was able to easily adjust this and other material proerties in the Three.js editor.
In order to display the model in a browser, a GLTF Loader needed to be imported from the library's add-ons directory. I used NPM to install the add-on and initialized it in an ES6 module. By referencing my model and running the bundler, I was now able to render my model in the browser and view it, using VS Code's live server plugin to simulate a web server environment.

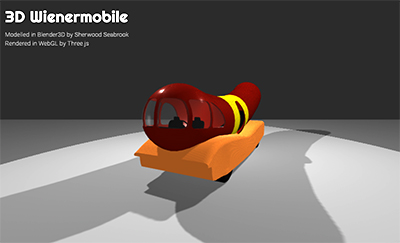
Presentation & Deployment
To display my scene at responsive sizes, an ES6 module was written to resize the render area to fit the viewport size. I designed a simple header to superimpose over the scene. Fine adjustments were made to the lighting and camera configuration to enhance the scene.
The application was then deployed to my web server using CPanel's Node.js deployment utility.
