JK's Bicycleitis
Technologies Used:
- Figma
- HTML5.0, CSS3
- PHP, MySQL
- Git / Github
- Trello
Skills Shown:
- Web Design / UI Design
- Object-Oriented Programming
- Responsive Web
- Project Management
- QA Testing
Project Overview
My first job after graduating was a freelance contract to design & develop a website for a family member's retail business. JK's Bicycleitis, a Victoria BC bicycle shop, needed an upgrade to their very basic website. They wanted a more attractive, professional looking site where they could advertise their new & refurbished bicycles and the range of tune-up and repair services they offer.

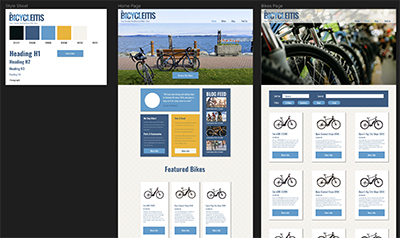
Design
I began the design phase of the project in Figma, constructing a high-fidelity wireframe of the landing page and inventory page. I composed a style guide including the fonts, color scheme and other stylistic elements that would be reused throughout the site. I took the liberty of designing an alternate logo that I felt would look cleaner and more readable on the site. The client was impressed with my initial site design and logo, so with their approval I proceeded to wireframe several more pages, including Services, Blog and Contact pages.

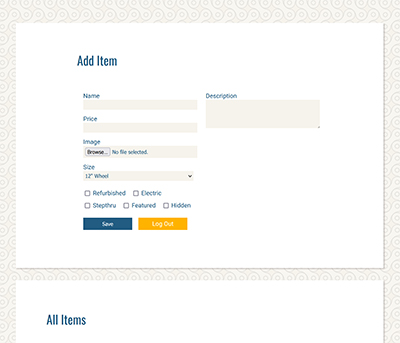
Data Integration Strategy
When deciding how we would go about populating the site's inventory list, we were faced with two main options: The list could be populated with data from the shop's point-of-sale system, via the POS provider's retail API; or we could build our own administrative section where items could be added to a database via a CRUD application. After researching the API, I encountered several challenges that we deemed insurmountable within the scope of the project. My clients' priority was to be able to list newly acquired bikes on their site quickly and easily, so we settled on adding a simple admin section where my client could log in, add, edit and remove items from the inventory list via any web browser, including mobile devices.

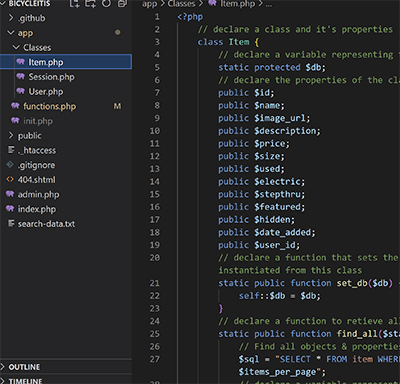
Development
I developed the site using PHP to create a "Model View Controller" architecture as I was taught during my education at BCIT. I created an SQL database to store my data, with tables for Item and User. I created PHP Classes to instantiate Items, Users and another to manage the Session of a logged-in user. Using PHP superglobals and URL parameters, I generated a CRUD application to allow my client to easily add items with several data fields, including the URL of an image that would be simultaneously added to the site's Image directory.

Development, cont'd
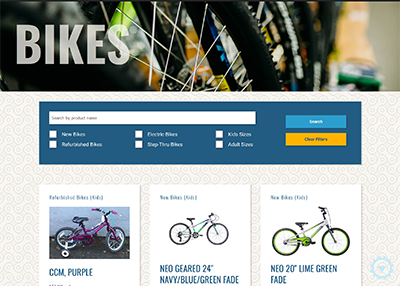
On the front end, I set up a data loop to populate the 'Inventory' page with items instantiated from the database. Using JavaScript to manipulate DOM elements, I designed an animated 'floating action button' to help users navigate the page. The button, appearing as a down-arrow, scrolls smoothly through each row of items when clicked. When the bottom of the page is reached, the button rotates so that the arrow points up, and navigates back to the top of the page when clicked.
At my client's request, I built a 'search/filter' section for the inventory page, where users can search for items by name, or filter the inventory list by a variety of parameters. Also requested was a 'WYSIWYG' editor for the admin page, as my basic textarea element wasn't handling special text formatting and lists. I was able to integrate an open-source editor, but as it was quite old I had to scour the internet for a solution to it's incompatibility with Google Chrome. The decision was made to drop the 'blog' and 'contact' pages, as my client felt they weren't ready to commit to regular blogging, and all of the contact info was already visible in the site's footer.

Testing & Deployment
I created a staging environment on my own domain, where my client could test the site's various features. They spent about a week entering items into the database via my admin section, during which time I was on hand to assist with bugs and other issues. I performed my own QA testing as well during this time. Using Trello, I created a kanban-style note board to track my bug reports and feature requests.
After another few days of testing and troubleshooting, we were ready to deploy the site. As much of the data entry had been done on my staging site, I migrated the database from there to my client's domain. At present, the site is live and functioning as intended. Several improvements have subsequently been requested by my client, and we will be embarking on another round of development in the weeks to come!
