Grid Escape
Technologies Used:
- JavaScript
- jQuery / jQuery UI
- GSAP Draggable, Inertia
Skills Shown:
- Game Logic
- Animation
- Interactivity
Project Overview
I started this project to practice my JavaScript skills during my term break, and to experiment with basic game development. I wanted to create an original, grid-based game that would involve sliding blocks around a grid. I wanted to achieve this using skills I had learned in my 'Web Scripting' and 'Animation for New Media' courses at BCIT.

Ideation
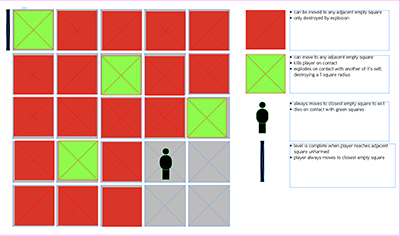
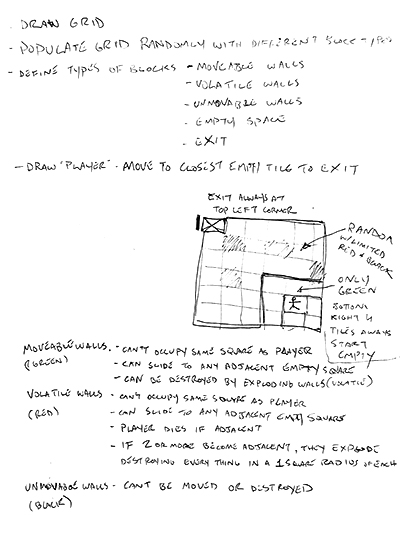
I began by brainstorming game logic by creating a mock-up in Adobe InDesign, where I experimented with different ways of moving blocks around the grid. I arrived at the idea of having one block that would move on it's own, as the user cleared a path for it. I decided the object of the game would be to guide the 'escapee' block from one corner of the grid to the 'exit' at the opposite corner. Each time the user moved a block one grid unit, the escapee would move one unit closer to the exit, if not blocked. The game ends when the escapee reaches the exit.

Development
I was soon overwhelmed with ideas for obstacles and hazards to make the game more challenging, but decided to focus on the basic game for my first version, and save the added features for future iterations. I broke down my goal into a series of tasks and set about coding my game.
- Create game board (grid)
- Create draggable blocks (the blocks the user moves to make way for the escapee)
- Make the blocks only drag one unit horizontally or vertically per drag
- Implement collision detection so the blocks can not overlap
- Create the escapee block
- Make the escapee move after a block is dragged
- Add method to check if an adjacent square is occupied
- Make the escapee move one block vertically if unoccupied, or one block horizontally if unoccupied
- Trigger an ending sequence when the escapee reaches the exit
- Apply styling and minimal design elements

Interactivity
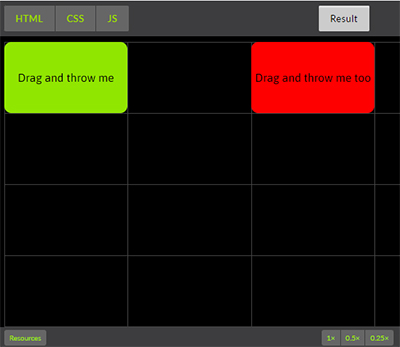
My game board was adapted from an example graphic for GSAP's 'Draggable' plug-in. The plug-in allows any html element to be dragged and 'thrown' smoothly around the page, according to a set of configuration properties. Draggable also enables collision detection, which is important for my game. A for loop is used to create a grid of divs in accordance with a series of global parameters, which are placed in a container div by way of a jQuery appendTo() method. I began with a 5x5 grid.

Game Logic
To create the draggable boxes, I used another for loop. These were made draggable using the Draggable.create() method. The 'snap' property already included functions to snap draggable objects to the grid on the x & y axes. I had to tweak some of the other VARS properties to get the kind of movement I wanted, including setting the lockAxis property to true. This would restrict movement to only the X or Y axis.
The most challenging task was devising a system to check if grid cells adjacent to the escapee were occupied. Ultimately, my function would use a for loop to loop through each grid cell, applying another for loop to the draggable blocks to check, using GSAP's getProperty method, if any were occupying the same space. After each drag, this function would execute and apply a special class to each unoccupied grid cell. With this information, my function to move the escapee could test if there was an open cell to move into on either axis.
Finishing Touches
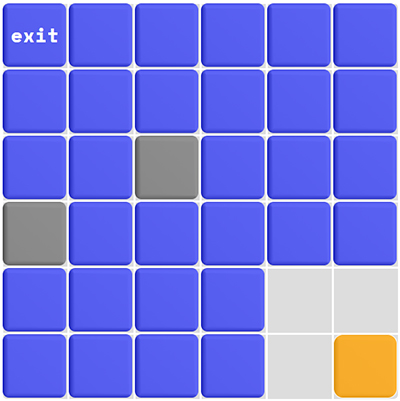
After some trial and error, I was able to get the game functioning as intended. I wrote a function that would animate a screen saying 'you won' (with a 'reset' button) when the escapee reached the exit.
Since then, I have added another type of block - a grey, unmovable block placed randomly that introduces another level of difficulty in plotting the escapee's path to the exit.
