Robot Laboratory
Technologies Used:
- JavaScript
- jQuery / jQuery UI
- GSAP
- Scalable Vector Graphics (SVG)
Skills Shown:
- Animation
- Conditional Logic
- UI Design
- Illustration
Project Overview
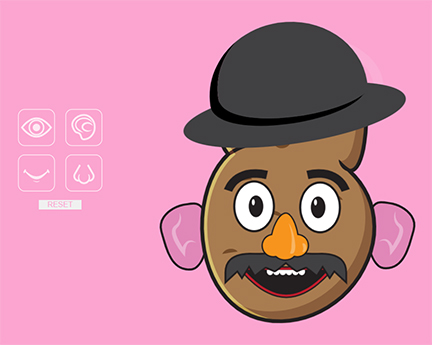
Development of this artifact began in my "Animation for New Media" class at BCIT. Students were assigned to create an animation using GSAP, a library for JavaScript. While completing some in-class exercises, I had the idea to make an animated 'potato head', inspired by the classic childrens' toy. Cartoon facial features would fly in and out over an illustrated potato, with wig or hat when the other features are combined correctly.

Ideation
I wanted to make the animation more original for my portfolio, so I set about re-imagining the character. I decided to lose the potato and go with a robot theme, and instead of a static potato I would have a series of different robot heads that could be swapped. I dropped the hat function and instead wrote a function that would match the color of the facial features to the head they were placed on.

Character Illustration
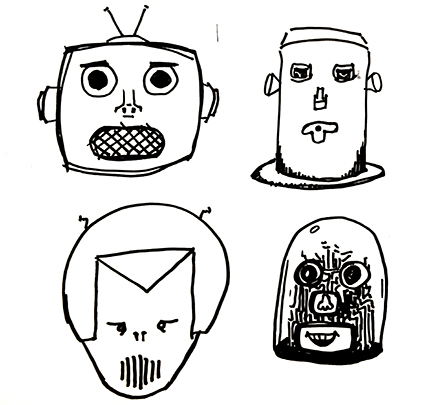
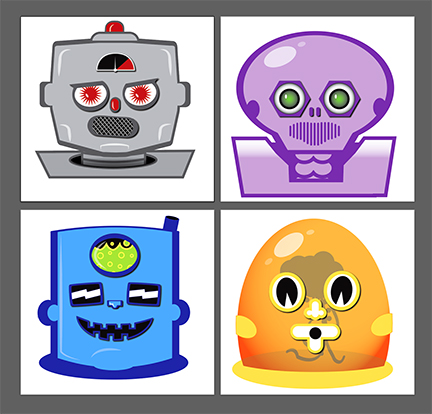
I began with a pen & pad to sketch out a few character ideas. I created 4 characters in Adobe Illustrator, using guidelines to make sure the facial features aligned with each head. Each array item was placed on its own layer and named accordingly. After the illustrations were complete, I was ready to place my SVG code into my HTML file where I could manipulate the individual components with JavaScript.

Conditional Logic
First, I declared an array for each set of facial features and the head. Next, I wrote functions that would loop through & animate the different components with GSAP methods. I wrote a function that would first check if a head graphic was visible, and if so, animate it off the screen and then animate in the next head in the array. If no head was visible, the first head in the array would be loaded. A nested 'if' statement was used to check if the visible head was the last in the array, and if so, would animate it out and leave the screen blank.

Animation
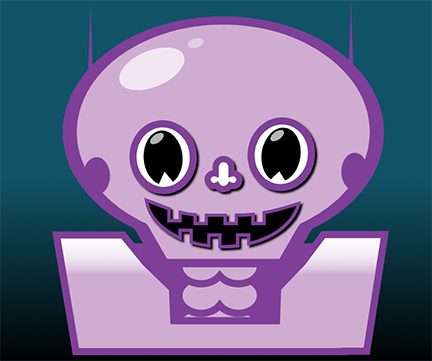
Similar functions were tailored for the mouth and nose, and eyes. I did not want the user to be able to see facial features if no head was visible, so I wrote additional logic to show a yellow 'X' if any facial feature functions were called without a head visible.
Now I could scroll through heads and mix & match facial features. To address the mismatched features, I first declared an array of 8 colors - a background and highlight color for each character. I added statements to the 'head' function that would take a pair of colors from the array assign each to a class of SVG elements for each changing color in the features. Now, the facial features would always match the color of the head they were seen against.

UI Design
Finally, I needed UI elements to call the various functions. Using Adobe Illustrator's 3D features, I designed retro-futuristic buttons to call each of my 4 main functions, plus a 'reset' button that would call a function to reload the page. Each button has a 'pressed' and 'unpressed' state. I used the :active selector in css to animate the button states, and set event listeners in my script to call each function on click.
